What file type do you need?

Can you send me a vector file of your logo? Is this logo rasterized? Is this image at 300 dpi? If you have heard these questions before and were lost then this is the cheat sheet for you.
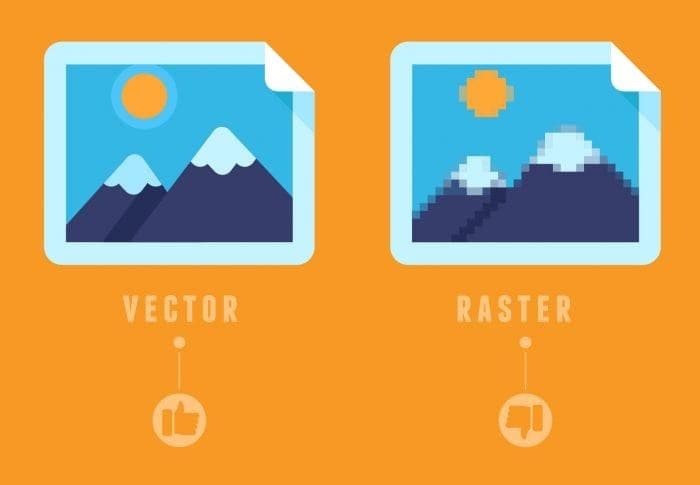
What is a Vector file?

Vector files use mathematical equations translated into points that are connected by either lines or curves, also known as vector paths. These can be used to create complex images. The strength of vector images is that they can be scaled up as large as you need without sacrificing image quality. Logos almost always should be a vector file or any solid color/hard edge images like charts. Some of the most common vector file types are .ai, .eps, .svg. and .pdf.
What is a raster file?

A raster file are made up of tiny squares called pixels. These Pixels are used as the building blocks to create complex images. When a raster image is created it is given a fixed pixels size and they can not be scaled up in size without losing quality. For this reason raster images need to be made in the sized they are specifically needed for to avoid this problem. Most photos on web and print are made as a raster file. Some of the most common raster file types are .jpeg. .png, .gif and .tiff.
What is DPI/PPI and what resolution do I need?
DPI stands for dots per inch and PPI stands for pixels per inch. These are used as a unit of measurement in raster images for print and web. Images for print need to be at 300 DPI in order to allow high levels of detail. Images for web only need to be 72 PPI because that is a monitors maximum resolution.
File Type Index
JPEG – Good for photographs. Supports CMYK, RGB (millions of colors), and grayscale color modes, unlike GIF format. JPEG does not preserve transparency. Can be used for web and print.
GIF – Only has 256 colors. Good with simple illustration or logos but not great with photographs. GIF also preserves transparency.
PNG – Best of both worlds produces background transparency without jagged edges. PNG format supports RGB, indexed color, grayscale, and bitmap mode images. PNG also preserves transparency in grayscale and RGB images.
TIFF – Typically the lager of the raster files. Good for photos that need to be high quality for printing but not the best for web.
EPS – A vector file that contain vectors, images and text. These can be resized and reopen. Great for logos.
PDF – Including text formatting and images these file types can be used at print or web depending on the way it was saved.
SVG – A vector file for two-dimensional graphics and sometimes used for animations.
AI – A vector file made by Adobe that can only be created or edited with Adobe Illustrator. It’s mainly used for creating logos, illustrations and print layouts.